Chimney Sweep
We Fix Chimneys:
“The Chimney Tells the Story!”
Schedule a Chimney Sweep and Masonry Services with Our Expert Team
Our chimney sweep motto…We Fix Chimneys. We offer the best chimney sweep camera inspections with the latest technology. Chimney sweeps, chimney repairs, chimney caps, and installation– we are your one stop chimney and fireplace service solution. We specialize in big and small masonry projects as well.
Need a new fireplace? We do it! Need it rebuilt? We do it! Need a masonry wall repaired? We do it!
GET STARTED
PRODUCTS
SERVICES
Dallas Chimney Sweep | Houston Chimney Sweep | Oklahoma City Chimney Sweep
Masters Services is here to get your chimney up to current National Fire Protection Agency code 211 standards so that your fireplace and chimney give you the best fire burning experience. You will rest easy knowing that your fireplace is in the best condition possible.
Our expert team includes…
- A Certified Master Chimney Technician
- 19 CSIA Certified Employees (The most in Texas and Oklahoma!)
- 2 Certified Chimney Professionals
Fixing chimneys and fireplaces is in our DNA! We take it upon ourselves to get the best certifications the hearth industry provides from CSIA, CCP, and NCSG. Our chimney sweeps are trained by the leading chimney and hearth experts that hold Master Chimney Certifications.
The Masters Services Difference
Every company has a story. Masters Services is a family-owned and operated business that has been serving Texas and Oklahoma for over 25 years.
We value our community and our employees! As the front wave of our operation, our employees receive training and advancement opportunities to level up their skills and gain certification to advance their roles. With a focus on customer service, Masters Services is willing to do whatever it takes to provide you with an exemplary experience!

We Fix Leaky Chimneys - Masonry Experts
Simply put… We Fix Chimneys!
Protection, repairs, rebuilds– we do it all! Your chimney faces weather exposure, presenting erosion and wear that may result in safety hazards. Weather damaged flue linings, loose masonry materials, and obstructions are all situations that can pose a threat. Regular maintenance of your chimney is critical to prevent damage, deterioration and repairs that can be very expensive.
We take our career seriously and your safety to our hearts. Texas and Oklahoma do NOT have any requirement to have any training to become a chimney sweep. We here at Masters Services take it upon ourselves to get the absolute best training from the chimney and hearth industry not because we have to but because we choose to!
We have 19 CSIA certified staff members that have all trained and pledged to uphold the highest standards of care on your fireplace and chimney. We will always be the best in our approach of care with integrity and knowledge.










Your Home Deserves Superior Services
Here at Masters Services Chimney Sweep, we take pride in our community and make it our mission to provide premium chimney & fireplace services, as well as air duct and vent cleaning. Our premium chimney caps and glass fireplace doors are custom made in Texas. Our chimney company dallas repair jobs will exceed your expectations, and we always treat our customers the same way we treat our neighbors. We serve customers in Houston, Dallas, Denton, Oklahoma City, and surrounding areas
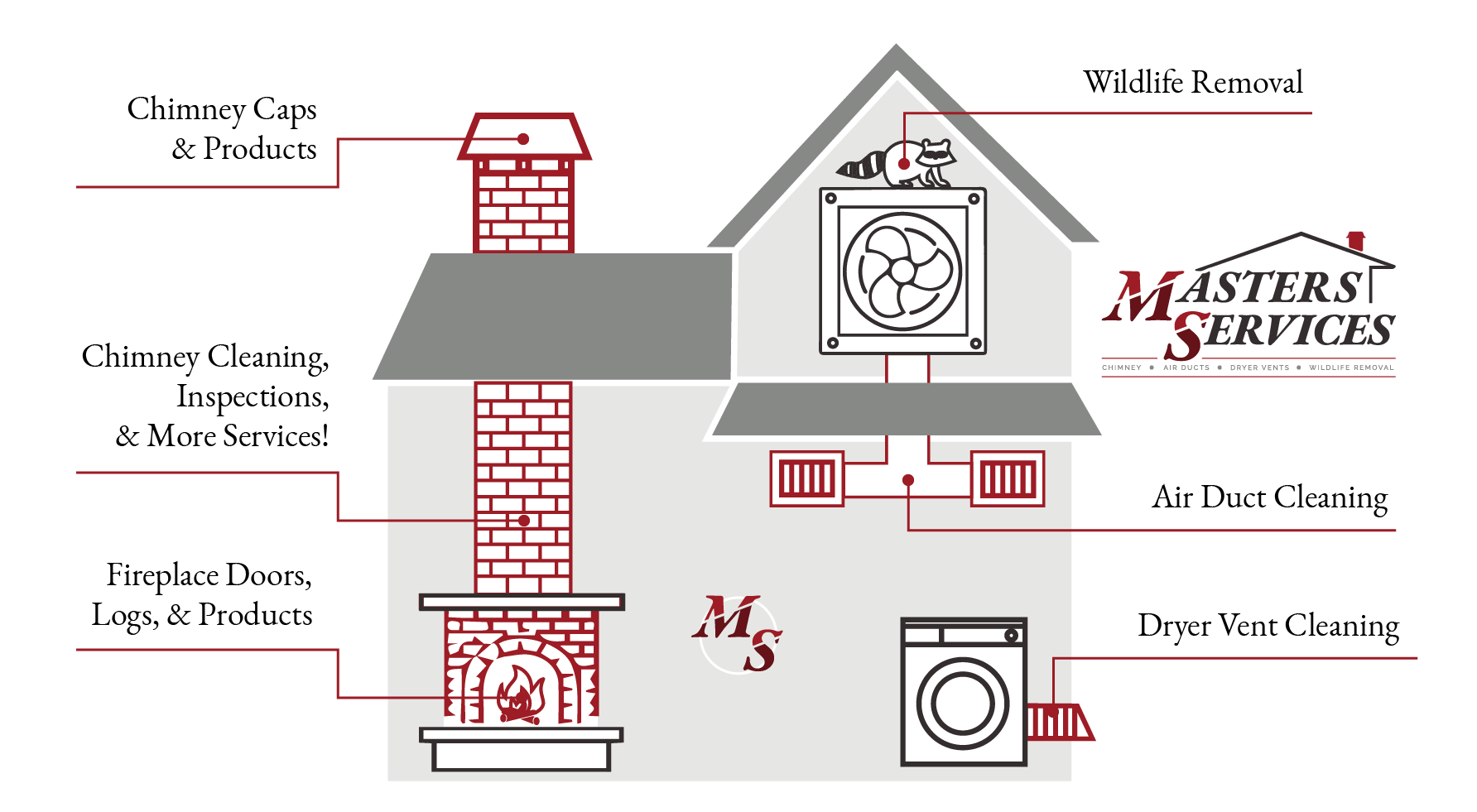
What Services Do We Offer?
Expert Services for your Chimney, Ducts, and Vents

Our services include cleaning, maintaining, and repairing your chimney and fireplace. We clean air ducts and dryer vents too! Need a fireplace remodel or installation? We offer custom glass fireplace doors and lime washing for a more beautiful fireplace. How about a more secure, durable, and good-looking chimney with a Masters Chimney Cap?
With over 25 years in the chimney company dallas business, the certified professionals at Masters Services have the knowledge and skills to keep your chimney and air ducts in tip-top shape. “The chimney tells the story” and the Masters Services team is here to help you read what your chimney has to say.
Chimney Services

It all starts here! We camera inspect every chimney and firebox before performing a chimney sweep. Your inspection provides video footage and a detailed safety report to alert you to any moisture, fire, or animal damage that has occurred to your chimney components over time.
Fireplace Remodels

We can transform your existing fireplace or we can add a fireplace. You dream it up and we will make it so (to code specifications of course). Want a better burning fireplace with a brand new up to date modern flare or an old traditional look that is updated, Masters Services can do it.
Dryer Vent Cleaning

Lint build up in the dyer vent exhaust duct can block air flow and cause a dryer vent fire. Through our dryer vent cleaning service, Master Services will help you save money by keeping your dryer running at maximum efficiency, and potentially prevent a fire.
Outdoor Living

Hire the experts in fireplace design and functionality, Masters Services! We can build and entire backyard oasis or just a simple firepit. Stone, brick, cedar, concrete, or any other beautiful backyard materials can be installed.
Custom Chimney Products
Our Custom Products are Built in Texas by Expert Steel Craftsmen

Chimney Caps
Chimney Safety and Protection are improved with a Chimney Cap. Protect your home and keep critters outside with a Master Cap!

Fireplace Doors
Interchangeable Panel Designs bring our doors to the next level. Our fireplace doors are made of steel and tempered glass in the U.S.A.

Fireplace Gas Logs
We offer the Most Realistic and Best Burning gas logs on the market. Enjoy a safe and beautiful fire in your home.
The Masters Services Difference
Always Improving for You

We Offer Superior Services
Here at Masters Services, we take pride in our community and make it our mission to provide premium chimney & fireplace services, as well as air duct and vent cleaning. Our premium chimney caps and glass fireplace doors are custom made in Texas. Our chimney repair jobs will exceed your expectations, and we always treat our customers the same way we treat our neighbors. Here are a few things you can expect when you enlist our services for your chimney cap or chimney repair needs for all locations we cover, including Houston, Dallas, Oklahoma City, and surrounding areas
Cap Your Chimney
Protect Your Chimney and Keep Critters Outside
Masters Services Chimney Caps are hand crafted, Masters Certified, and built of the highest quality materials.

Custom Fabrications
We’re not just a chimney cap installer- we are also the chimney cap fabricator! Our chimney caps are built in-house to ensure that you are receiving the highest quality product that has been customized to your home.
Fireplace Camera Inspections

In most cases, our services begin with an inspection. A thorough inspection report of your chimney and fireplace will provide you with easy-to-understand descriptions of your fireplace and chimney status, including any code violations or necessary repairs. A specialized camera is sent up the chimney by the Masters Services technician, and the video will be included with your report to view.
Remember: You can’t properly inspect a chimney with a flashlight!
Gorgeous Glass Doors
CRAFTED FROM STEEL & TEMPERED GLASS | MADE IN TEXAS
Unparalleled Craftsmanship
Masters Services glass fireplace doors are made in the USA from steel and tempered glass. Our doors can be made to fit almost any fireplace opening, including masonry and prefabricated firebox fronts.
Our glass doors are hand-crafted to fit your fireplace exactly. Made with unparalleled craftsmanship, Masters fireplace doors are made with an exceptional fit and numerous finish options.
Interchangeable Panels & Custom Design
Unlike anything else on the market, our door panels can be switched out for a new design as often as you like! With customization available, the sky is the limit for your design ideas.

A Family-Grown, Family-Owned Business
Chad Murray, our founding CEO, is a Certified Master Chimney Technician. Our company is experienced, professional, and proud to have over 25 years in the industry.
We value family; with 3 generations working at Masters Services, we have made it a priority! From our family to yours, we offer the services to keep your chimney in tip top shape. We understand the value of your house as more than an investment- it’s a home. Over the years we’ve brought our focus on family into our company and strive to provide your family with the best service experience.

Contact Masters Services
If you have any questions or are ready to schedule an appointment, give us a call today! Our friendly staff is prepared to help you with your chimney sweep and repair needs.
Our chimney sweep services are comprehensive, so whatever your chimney needs are, don’t hesitate to call. Chimney Caps, chimney sweep, chimney repair, relining, rebuilding, and much more- we’re passionate about our services and our team’s skilled expertise. In fact, we don’t just provide quality chimney cap installations, but we’re also a chimney cap fabricator. We pay attention to every detail and offer chimney inspections because we want your fireplace to be a safe place you enjoy with your loved ones. We service chimneys in all of our services areas, especially Denton, Dallas, Houston, and Oklahoma City.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Service Areas
Greater Dallas Area
Greater Houston Area
Frequently Asked Questions
How often should I have my chimney swept?
It’s recommended to have your chimney swept at least once a year to remove creosote buildup, which can lead to chimney fires. However, if you use your fireplace frequently, or burn a lot of wood, you may need more frequent cleanings.
Why is chimney sweeping important?
Chimney sweeping is crucial for maintaining the safety and efficiency of your fireplace or wood-burning stove. It removes creosote, soot, and other debris that can accumulate in the chimney, reducing the risk of chimney fires and ensuring proper ventilation.
What happens during a chimney sweep?
During a chimney sweep, a professional technician will use specialized brushes and tools to clean the interior walls of the chimney, removing creosote, soot, and debris. They’ll also inspect the chimney for any damage or potential issues that may need addressing.
How much does chimney sweeping cost?
The cost of chimney sweeping can vary depending on factors such as the size of the chimney, its condition, and your location. On average, expect to pay anywhere from $100 to $300 for a standard chimney sweep, though additional services like inspections or repairs may incur extra charges.
Can I clean my chimney myself?
While it’s possible to clean your chimney yourself, it’s generally recommended to hire a professional chimney sweep for safety and effectiveness. Chimney sweeping requires specialized equipment and knowledge to ensure thorough cleaning and proper inspection for potential hazards. Hiring a professional also reduces the risk of accidents or damage to the chimney.